Descriptif : "Ozio Gallery" est une galerie d'images basée sur des animations Flash. Différents modes d'affichage sont disponibles : Accordion, Carousel, FlashGallery, Imagin, ImageRotator, TiltViewer ainsi que Flickr SliderShow, Flickr Photos. Les photos proviennent d'un répertoire de votre site, d'un site distant ou de Flickr (site de partage d'images). Depuis la version 2 cette extension est dotée d'un plugin, permettant d'insérer directement les différentes galeries dans vos articles.





Installation :
Téléchargez "com_oziogallery2.1.zip" à partir de Joomla Italie, soit www.joomla.it. Ensuite dans "Extensions > Installer/Désinstallez", onglet installation :
- Sélectionnez le fichier téléchargé précédemment en utilisant le bouton "Parcourir".
- Cliquez ensuite sur "Transfert de fichier & Installation" pour procéder à l'installation.
Nous irons ensuite faire un petit tour dans "Composants > Ozio Gallery 2" pour y vérifier les droits d'accès aux répertoires.
Tout doit être d'un beau vert, dans le cas contraire modifiez les droits d'accès aux répertoires.

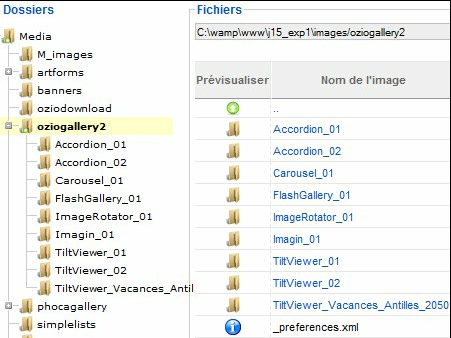
Structure des répertoires contenant les images :
Le répertoire "images/oziogallery2" a été automatiquement lors de l'installation. C'est à cet endroit qu'il est conseillé de créer un sous-répertoire pour chacune de vos galeries. Comme par exemple "Accordion_01", "Accordion_02" ou des mieux en utilisant des noms plus explicites : TiltViewer_Vacances_Antilles_2050
Création de la structure de répertoires à l'aide du gestionnaire de médias :
(vous pouvez également utiliser un client ftp)

Ne supprimez pas le fichier "_preferences.xml", il sera utilisé en mode "Imagin".
Ne placez pas d'images dans le répertoire "Imagin_01" car le fonctionnement de cette galerie diffère des autres.
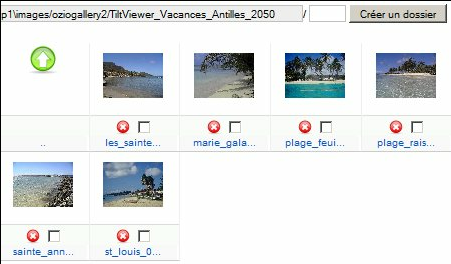
Images déposées dans les différents répertoires
(ici dans images/oziogallery2/TiltViewer_Vacances_Antilles_2050)

Création de galeries "Accordion" :

La méthode à utiliser pour la création d'une galerie est assez inhabituelle : Nous allons ajouter un lien dans l'un des menus, qui portera pour nom "Accordion_01". Celui-ci permettra d'afficher les images du répertoire "Accordion_01". Puis dans la même logique, nous allons créer un fichier xml portant pour nom "Accordion_01.xml". Ce fichier sera utilisé en mode manuel, il contiendra les textes à afficher, les liens pour chaque image et quelques paramètres :
- Dans "Menus", cliquez sur l'un des menus de votre site.
- Utilisez l'icône "Nouveau" en haut à droite pour ajouter un lien à votre menu.
- Cliquez sur "Ozio Gallery 2" puis sur "Accordion Skin", ce qui nous amènera à la page de paramétrage du lien et de la galerie.
Paramétrage de la galerie "Accordion".Entrez "Accordion_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
- "Reset XML", ce bouton permet de réinitialiser le fichier xml utilisé enmode automatique. Ce fichier contient la liste des images et certains paramètres de configuration. Il faudra donc prendre l'habitude de le réinitialiser lorsque vous ajouterez des images dans le répertoire utilisé par la galerie et lors d'une modification de la configuration (sauvez les modifications à l'aide du bouton "Appliquer", puis réinitialisez le fichier xml).
- "Intro text", c'est le texte d'introduction qui sera affiché au-dessus de la galerie lorsque "Show intro" est activé.
- "Suffix XML name", ce champ est à laisser vide.
- "XML method" permet de sélectionner le mode automatiqueou le mode manuel :
- en mode automatique : les textes affichés proviennent des noms de fichiers (si l'affichage des textes est activé), il sera possible d'utiliser qu'un seul et unique lien pour l'ensemble des images. Si vous souhaitez afficher quelque chose de joli, il faudra donc passer en mode manuel et bosser un peu.
- en mode manuel : les titres (affichés sur les tranches d'images), les commentaires (visibles lorsque les images sont dévoilées) et les liens ajoutés au images proviennent d'un fichier au format xml. Ce fichier sera à créer manuellement..
- "Manual XML Path", c'est le fichier xml utilisé en mode manuel (voir ci-dessous : "Structure du fichier XML - Mode manuel Accordion").
- "Gallery folder path", c'est le répertoire qui contient les images de la galerie. Y entrer le chemin du répertoire créé précédemment, soit "images/oziogallery2/Accordion_01".
- "Width & Height" correspondent à l'espace occupé par la galerie (ce n'est pas la taille des images).
- "Gallery alignment" permet d'aligner à gauche, à droite ou de centrer la galerie. Je vous conseille de la laisser "Centered", car dans les autres cas la galerie peut être tronquée.
- "Content alignment", je cherche toujours...
- "Image order", c'est l'ordre d'affichage des images en mode automatique.
- "Web link" c'est le lien unique appliqué à toutes les images en mode automatique.
- "Slidershow" permet de lancer le diaporama à l'affichage de la page, en mode automatique.
- "Title" masque ou affiche les textes.
- "Starting photo", la photo indiquée dans ce champ qui sera dévoilée à de l'ouverture de la page (c'est un offset : 5 pour la cinquième image).
- "All closed", seules les tranches des images seront visibles à l'ouverture de la page.
- "Images width & height", c'est la taille des images. Mais attention, le mode "Accordion" ne réduit pas les images, il se contente de les cropper (sans doute un bug de cette version 2.1). Il vous faudra donc les dimensionner en fonction des valeurs de ces deux champs.
- "Loader color", c'est la couleur du texte indiquant que le chargement des données est en cours.
- "Modified date and hour & Debug" permettent d'afficher les informations de déboguage. Laissez "Non" of course.
Structure du fichier XML - Mode manuel Accordion :
En mode manuel, les titres (affichés sur les tranches d'images) et les commentaires (visibles lorsque les images sont dévoilées) proviennent d'un fichier xml qui sera à créer manuellement. Vous pourrez également y définir des liens, tous différents, pour chacune des images. Nous venons de créer un lien dans l'un des menus portant pour nom "Accordion_01". Il affiche les images du répertoire "Accordion_01". Ainsi, dans la même logique, nous allons créer un fichier xml que l'on nommera "Accordion_01.xml". Ce fichier sera placé dans le répertoire : components/com_oziogallery2/skin/accordion/manual-xml.
Pour utiliser ce mode manuel, il conviendra de modifier la configuration de la façon suivante :
- "XML method" doit être en mode "Manual XML".
- "Manual XML Path" doit pointer notre fichier XML, soit components/com_oziogallery2/skin/accordion/manual-xml/Accordion_01.xml
- "Title" doit être à "Oui" pour que les textes soient affichés (titres et commentaires).
Le fichier Accordion_01.xml ressemblera à la capture d'écran qui suit. A noter dans ce fichier :
- ligne 1 : l'option slideshow qui permet de lancer le diaporama automatiquement.
- ligne 5 : le lien appliqué à l'image.
- ligne 6 : l'url complète de l'image.
- ligne 7 : le titre de l'image affiché sur la tranche.
- ligne 9 : le commentaire affiché sur l'image.
Les caractères spéciaux contenus dans les textes ne sont pas affichés correctement. Il faudra les remplacer par le code ISO correspondant (
lien vers une table de conversion).
Il est possible d'insérer du code html dans les textes, comme à la ligne 18 où la couleur du texte "Marie" a été modifié.

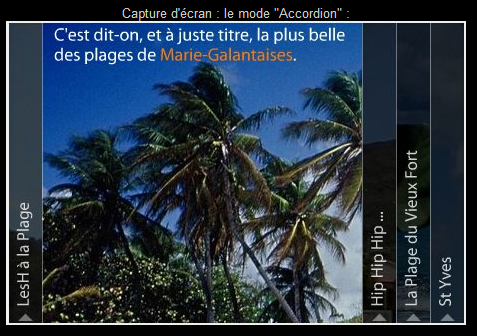
Et voici une capture d'écran du résultat :
Accordion en mode manuel, les textes proviennent donc du fichier xml créé manuellement.

Création de galeries "Carousel" :
Comme pour le mode "Accordion", nous allons ajouter un lien dans l'un des menus qui portera pour nom "Carousel_01". Celui-ci permettra d'afficher les images du répertoire "Carousel_01". Puis dans la même logique, nous allons créer un fichier xml portant pour nom "Carousel_01.xml". Ce fichier sera utilisé en mode manuel, il contiendra les titres des photos, les liens pour chaque image et quelques paramètres :
- Dans "Menus", cliquez sur l'un des menus de votre site.
- Utilisez l'icône "Nouveau" en haut à droite pour ajouter un lien à votre menu.
- Cliquez sur "Ozio Gallery 2" puis sur "Carousel Skin", ce qui vous permettra d'accéder au paramétrage du lien et de la galerie.

Paramétrage de la galerie "Carousel".Entrez "Carousel_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
- "Reset XML", ce bouton permet de réinitialiser le fichier xml utilisé enmode automatique. Ce fichier contient la liste des images et certains paramètres de configuration. Il faudra donc prendre l'habitude de leréinitialiser lorsque vous ajouterez des images dans le répertoire utilisé par la galerie etlors d'une modification de la configuration (sauvez les modifications à l'aide du bouton "Appliquer", puis réinitialisez le fichier xml).
- "Intro text", c'est le texte d'introduction qui sera affiché au-dessus de la galerie lorsque "Show intro" est activé.
- "Suffix XML name", ce champ est à laisser vide.
- "XML method" permet de sélectionner le mode automatiqueou le mode manuel :
- en mode automatique : les textes affichés proviendront des noms des fichiers (si l'affichage des titres est activé), il sera possible d'utiliser qu'un seul et unique lien pour l'ensemble des images. Si vous n'utiliser pas de liens, un clic sur les images les affichera en grande taille avec un effet Ajax ("Action at click" à "Effetto Ajax"). Il sera alors possible de lancer un diaporama.
- en mode manuel : les titres seront définis dans un fichier au format xml. De même les liens peuvent être différents pour toutes les images. Il ne sera par contre pas possible d'afficher les images en grande traille dans ce mode et donc de lancer un diaporama.
- "Manual XML Path", c'est le fichier xml utilisé en mode manuel (voir ci-dessous : "Structure du fichier XML - Mode manuel Carousel").
- "Gallery folder path", c'est le répertoire contenant les images de la galerie. Y entrer le chemin du répertoire crée précédemment, soit "images/oziogallery2/Carousel_01".
- "Width & Height" correspondent à l'espace occupé par la galerie (ce n'est pas la taille des images). Dans ce mode les images sont automatiquement redimensionnées.
- "Gallery alignment" permet d'aligner à gauche, à droite ou de centrer la galerie.
- "Content alignment", je cherche toujours...
- "Image order", c'est l'ordre d'affichage des images en mode automatique.
- "Speed rotation" correspond à l'angle maximal de rotation des images par seconde (-360 à 360).
- "Title color" devrait permettre de modifier la couleur des textes (ce paramètre n'est pas pris en compte dans la version 2.1 de cette extension).
- "Loader color", c'est la couleur du texte indiquant le chargement des données...
- "Target" permet d'ouvrir les liens (Web link) dans la même fenêtre ou dans une nouvelle fenêtre en mode automatique.
- "Action at click", lors d'un clic sur l'une des images :
- "Effetto Ajax", un effet ajax affichera l'image en grande taille (mode automatique) avec la possibilité de lancer un diaporama.
- "Link Photo", affiche l'image dans la même fenêtre ou dans une nouvelle fenêtre (en fonction de "Target").
- "Compilato" ouvre le lien (du champ "Web link") dans la même fenêtre ou dans une nouvelle fenêtre (en fonction de "Target").
- "Image title" permet de masquer ou d'afficher les titres sous forme d'info-bulles en mode automatique.
- "Web link" c'est le lien appliqué à toutes les images en mode automatique.
- "Modified date and hour & Debug" permettent d'activer le mode déboguage. Laissez "Non".
Structure du fichier XML - Mode manuel Carousel :
En mode manuel, les titres proviennent d'un fichier xml qui sera à créer manuellement. Vous pourrez également y définir des liens, tous différents, pour chacune des images. Nous venons de créer un lien dans l'un des menus portant pour nom "Carousel_01". Il affiche les images du répertoire "Carousel_01". Ainsi, dans la même logique, nous allons créer un fichier xml que l'on nommera "Carousel_01.xml". Ce fichier sera placé dans le répertoire components/com_oziogallery2/skin/carousel/manual-xml.
Pour utiliser ce mode manuel, il conviendra de modifier la configuration de la façon suivante :
- "XML method" doit être en mode "Manual XML".
- "Manual XML Path" doit pointer notre fichier XML, soit components/com_oziogallery2/skin/carousel/manual-xml/Carousel_01.xml
Le fichier Carousel_01.xml ressemblera à la capture d'écran qui suit. A noter dans ce fichier :
- ligne 12 : la vitesse de rotation maximale.
- ligne 16 : le style des textes n'est pas pris en compte.
- ligne 21 : un titre qui sera affiché sous forme d'info-bulle.
- ligne 25 : un lien a été ajouté, il s'ouvrira dans la même fenêtre.
- ligne 29 : un lien qui s'ouvrira dans une nouvelle fenêtre.

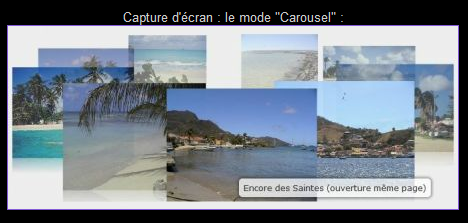
Et voici une capture d'écran du résultat (Carousel en mode manuel) :

Image plein écran avec possibilité de lancer un diaporama (Carousel en mode automatique) :

Création de galeries "FlashGallery" :
Nous allons commencer par ajouter un lien dans l'un des menus, qui portera pour nom "FlashGallery_01". Il affichera les images du répertoire "FlashGallery_01" :
- Dans "Menus", cliquez sur l'un des menus de votre site.
- Utilisez l'icône "Nouveau" en haut à droite pour ajouter un lien à votre menu.
- Cliquez sur "Ozio Gallery 2" puis sur "FlashGallery Skin", ce qui vous permettra d'accéder au paramétrage du lien et de la galerie.

Paramétrage de la galerie "FlashGallery".Entrez "FlashGallery_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
- "Reset XML", ce bouton permet de réinitialiser le fichier xml utilisé en mode automatique. Ce fichier contient la liste des images et certains paramètres de configuration. Il faudra donc prendre l'habitude de le réinitialiser lorsque vous ajouterez des images dans le répertoire utilisé par la galerie et lors d'une modification de la configuration (sauvez les modifications à l'aide du bouton "Appliquer", puis réinitialisez le fichier xml).
- "Intro text", c'est le texte d'introduction qui sera affiché au-dessus de la galerie lorsque "Show intro" est activé.
- "Suffix XML name", ce champ est à laisser vide.
- "Select Method" permet d'afficher les images de votre site ou provenant de Flickr (Flickr est un site web de partage de photos et de vidéos gratuit, avec certaines fonctionnalités payantes). Ne disposant pas de compte Flickr, je n'ai pas testé cette possibilité.
- "Flickr User Id", il faudra entrer dans ce champ votre identifiant Flickr si les images proviennent de ce site.
- "Gallery folder path", c'est le répertoire contenant les images de la galerie. Y entrer le chemin du répertoire crée précédemment, soit "images/oziogallery2/FlashGallery_01".
- "Width & Height" correspondent à la taille de la galerie (ce n'est pas la taille des images à utiliser). Dans ce mode les images sont automatiquement redimensionnées.
- "Gallery alignment" permet d'aligner à gauche, à droite ou de centrer la galerie.
- "Content alignment", je cherche toujours encore...
- "Image order", c'est l'ordre d'affichage des images.
- Ensuite plein paramètres de configuration des couleurs de l'interface (non vérifié).
- "Text visible" permet d'afficher ou de masquer le nom des images.
- "Fullscreen" permet d'afficher la galerie en plein écran.
- "Modified date and hour & Debug" permettent d'activer le mode déboguage. Laissez "Non".
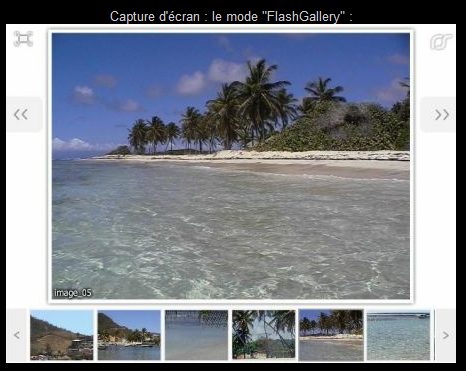
FlashGallery (capture d'écran)
A noter l'icône permettant l'affichage plein écran, en haut à gauche.

Création de galeries "Imagin" :
Cette galerie "Imagin" n'est pas encore totalement aboutie, cependant elle est utilisable. Son principe de fonctionnement est le suivant :
(1) : Elle permet d'afficher le contenu d'un répertoire unique.
(2) : Elle permet une navigation dans une structure de répertoires. Les images des sous-répertoires seront affichées, mais pas celles du répertoire racine.
Nous allons donc commencer par constituer l'arborescence suivante :
- images/oziogallery2/Imagin_01 : Ce répertoire ne doit pas contenir d'images (elles ne seront pas affichées), il faudra impérativement y copier le fichier _preferences.xml qui se trouve dans images/oziogallery2. Ce sera le dossier de base utilisé lors de la navigation dans la structure des répertoires (2).
- images/oziogallery2/Imagin_01/Partie_01 : Placez des images dans ce dossier (il ne doit pas contenir de répertoires). On y copiera également le fichier _preferences.xml, ce qui nous permettra d'accéder directement à son contenu (1).
- images/oziogallery2/Imagin_01/Partie_02 : Placez des images dans ce dossier (il ne doit pas contenir de répertoires).
Nous allons maintenant ajouter un lien dans l'un des menus, qui portera pour nom "Imagin_01". Ce lien permettra d'afficher le contenu du répertoire "images/oziogallery2/Imagin_01/Partie_01"(1) ou de naviguer dans la structure des répertoires (2).
- Dans "Menus", cliquez sur l'un des menus de votre site.
- Utilisez l'icône "Nouveau" en haut à droite pour ajouter un lien à votre menu.
- Cliquez sur "Ozio Gallery 2" puis sur "Imagin Skin", ce qui vous mènera à la page de paramétrage du lien et de la galerie.

Paramétrage de la galerie "Imagin".Entrez "Imagin_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
- "Intro text", c'est le texte d'introduction qui sera affiché au-dessus de la galerie lorsque "Show intro" est activé.
- "Width & Height" correspondent à la taille de la galerie (ce n'est pas la taille des images à utiliser). Dans ce mode les images sont automatiquement redimensionnées.
- "Loader color", c'est la couleur du texte indiquant le chargement de la galerie...
- "Gallery folder path", c'est le répertoire contenant les images de la galerie. Y entrer le chemin du répertoire crée précédemment, soit
(1) "images/oziogallery2/Imagin_01", ce qui permettra d'afficher les images contenues dans ce répertoire.
(2) "images/oziogallery2/Imagin_01/Partie_01", ce qui aura pour effet d'afficher la structure de répertoires et donc de naviguer dans les différents sous-répertoires.
- "Gallery alignment" permet d'aligner à gauche, à droite ou de centrer la galerie.
- "Content alignment", je cherche toujours encore et encore...
Affichage de la structure des répertoires (2) (le titre provient du fichier _preferences.xml)
Pas très joli, mais je suppose que c'est encore en cours de développement.

En cliquant sur "Partie_02" (2) ou en affichant directement le contenu du répertoire (1) :
A noter : la présence de "Back" qui permet de revenir au répertoire précédent. Ce bouton est actif uniquement dans le cas (2).
A noter : la barre de progression de la lecture du diaporama et du chargement des images (pre-loading).

En plaçant le curseur au-dessus de la barre de progression, des vignettes apparaissent :

Et le mode plein écran (du plus bel effet) :

Création de galeries "ImageRotator" :
Nous allons ajouter un lien dans l'un des menus, qui portera pour nom "ImageRotator_01". Celui-ci permettra d'afficher les images du répertoire "ImageRotator_01". Puis dans la même logique, nous allons créer un fichier xml portant pour nom "ImageRotator_01.xml". Ce fichier sera utilisé en mode manuel, il contiendra les textes à afficher et quelques paramètres :
- Dans "Menus", cliquez sur l'un des menus de votre site.
- Utilisez l'icône "Nouveau" en haut à droite pour ajouter un lien à votre menu.
- Cliquez sur "Ozio Gallery 2" puis sur "ImageRotator Skin", ce qui vous permettra d'accéder au paramétrage du lien et de la galerie.

Paramétrage de la galerie "ImageRotator".Entrez "ImageRotator_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
- "Reset XML", ce bouton permet de réinitialiser le fichier xml utilisé enmode automatique. Ce fichier contient la liste des images et certains paramètres de configuration. Il faudra donc prendre l'habitude de leréinitialiser lorsque vous ajouterez des images dans le répertoire utilisé par la galerie etlors d'une modification de la configuration (sauvez les modifications à l'aide du bouton "Appliquer", puis réinitialisez le fichier xml).
- "Intro text", c'est le texte d'introduction qui sera affiché au-dessus de la galerie lorsque "Show intro" est activé.
- "Suffix XML name", ce champ est à laisser vide.
- "Flickr" permet d'afficher les images de votre site ou provenant de Flickr (Flickr est un site web de partage de photos et de vidéos gratuit, avec certaines fonctionnalités payantes).
- "Flickr User Id" si les images proviennent de Flickr, il faudra entrer dans ce champ votre identifiant Flickr.
- "XML method" permet de sélectionner le mode automatiqueou le mode manuel.
- en mode automatique : les textes affichés proviendront des noms de fichiers.
- en mode manuel : les titres seront définis dans un fichier au format xml (à créer manuellement).
- "Manual XML Path", c'est le fichier xml utilisé en mode manuel (voir ci-dessous : "Structure du fichier XML - Mode manuel ImageRotator").
- "Gallery folder path", c'est le répertoire contenant les images de la galerie. Y entrer le chemin du répertoire créé précédemment, soit "images/oziogallery2/ImageRotator_01".
- "Image order", c'est l'ordre d'affichage des images.
- "Width & Height" correspondent à la taille de la galerie (ce n'est pas la taille des images à utiliser). Dans ce mode les images sont automatiquement redimensionnées.
- "Background gradient edge", c'est la couleur dégradé d'une bordure. Mais laquelle ?
- "Gallery alignment" permet d'aligner à gauche, à droite ou de centrer la galerie.
- "Content alignment", je cherche toujours encore...
- "Transition" permet de sélectionner l'effet utilisé lors de l'enchaînement des images : aléatoire, fondu, volet...
- "Rotate time", c'est la durée d'affichage des images avant de passer à la suivante.
- "Navigation" permet d'afficher ou de masquer les boutons de contrôle du lecteur.
- "Image motion", un déplacement très léger est appliqué aux images (pano, zoom).
- "Overstretch" grossit les images de façon à supprimer les bandes noires lorsque leur ratio n'est pas adapté au diaporama.
- "Shuffle" affiche les images aléatoirement.
- "Audio" permet de lire une musique en boucle pendant le déroulement du diaporama.
- "Audio Path", c'est l'emplacement du fichier audio au format mp3. Par exemple images/mp3/ma_zic.mp3
- "Volume" permet d'ajuster le volume audio.
- "Logo" vous permettra d'ajouter votre logo au diaporama. Il sera incrusté sur toutes les images en haut à droite. Utilisez un fichier png avec canal alpha.
- "Logo path", c'est le chemin de votre logo. Par exemple images/copyright.png.
- "Modified date and hour & Debug" permettent d'activer le mode déboguage. Laissez "Non".
Structure du fichier XML - Mode manuel ImageRotator :
En mode manuel, les titres proviennent d'un fichier xml qui sera à créer manuellement. Nous venons de créer un lien dans l'un des menus portant pour nom "ImageRotator_01". Il affiche les images du répertoire "ImageRotator_01". Ainsi, dans la même logique, nous allons créer un fichier xml que l'on nommera "ImageRotator_01.xml". Ce fichier sera placé dans le répertoire : components/com_oziogallery2/skin/imagerotator/manual-xml.
Pour utiliser ce mode manuel, il conviendra de modifier la configuration de la façon suivante :
- "XML method" doit être en mode "Manual XML".
- "Manual XML Path" doit pointer notre fichier XML, soit components/com_oziogallery2/skin/imagerotator/manual-xml/ImageRotator_01.xml
Le fichier ImageRotator_01.xml ressemblera à la capture d'écran qui suit. A noter dans ce fichier :
- ligne 4 : le titre de l'image.
- ligne 5 & 7 : ces informations ne sont pas affichées (dans la version 2.1 et cette extension).

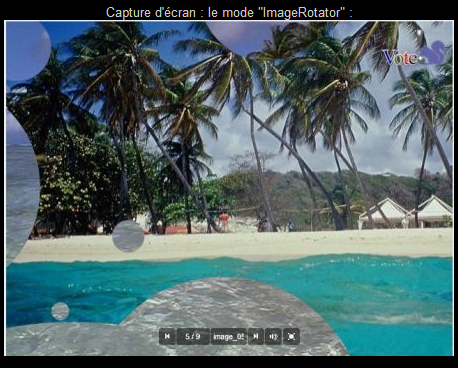
Le diaporama avec une transition en cours (mode automatique, c'est le nom de fichier qui est affiché).
On notera la présence d'un logo incrusté en haut à droite,
ainsi que la possibilité d'afficher le diaporama en plein écran (bouton à droite de la barre de contrôle).

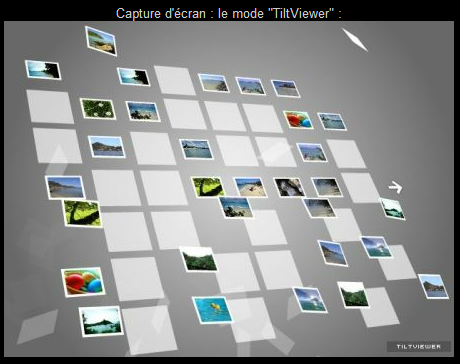
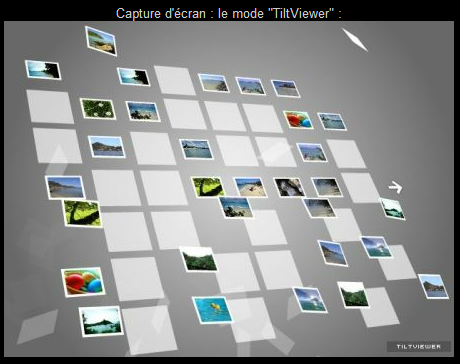
Création de galeries "TiltViewer" :
Nous allons ajouter un lien dans l'un des menus, qui portera pour nom "TiltViewer_01". Celui-ci permettra d'afficher les images du répertoire "TiltViewer_01". Puis dans la même logique, nous allons créer un fichier xml portant pour nom "TiltViewer_01.xml". Ce fichier sera utilisé en mode manuel, il contiendra les titres des images, les commentaires, des liens de téléchargement et quelques paramètres :
- Dans "Menus", cliquez sur l'un des menus de votre site.
- Utilisez l'icône "Nouveau" en haut à droite pour ajouter un lien à votre menu.
- Cliquez sur "Ozio Gallery 2" puis sur "TiltViewer Skin", ce qui vous permettra d'accéder au paramétrage du lien et de la galerie.

Paramétrage de la galerie "TiltViewer".Entrez "TiltViewer_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
- "Reset XML", ce bouton permet de réinitialiser le fichier xml utilisé enmode automatique. Ce fichier contient la liste des images et certains paramètres de configuration. Il faudra donc prendre l'habitude de leréinitialiser lorsque vous ajouterez des images dans le répertoire utilisé par la galerie etlors d'une modification de la configuration (sauvez les modifications à l'aide du bouton "Appliquer", puis réinitialisez le fichier xml).
- "Intro text", c'est le texte d'introduction qui sera affiché au-dessus de la galerie lorsque "Show intro" est activé.
- "Suffix XML name", ce champ est à laisser vide.
- "Select Method" permet d'afficher les images de votre site ou provenant de Flickr (Flickr est un site web de partage de photos et de vidéos gratuit, avec certaines fonctionnalités payantes). Ne disposant pas de compte Flickr, je n'ai pas testé cette fonctionnalité.
- "XML method" permet de sélectionner le mode automatiqueou le mode manuel :
- en mode automatique : les textes affichés au dos des photos proviendront des noms de fichiers et de la description sera la même pour toutes les images.
- en mode manuel : les titres et les commentaires affichés au dos des photos seront définis dans un fichier au format xml qui sera à créer manuellement.
- "Manual XML Path", c'est le fichier xml utilisé en mode manuel (voir ci-dessous : "Structure du fichier XML - Mode manuel TiltViewer").
- "Flickr User Id", "Set Flickr Id", "Flickr Group Id", "Relevance", "Tag mode" et "Text" sont des paramètres Flickr (non testé, ne disposant pas de compte Flickr).
- "Gallery folder path", c'est le répertoire contenant les images de la galerie. Y entrer le chemin du répertoire crée précédemment, soit "images/oziogallery2/TiltViewer_01".
- "Image order", c'est l'ordre d'affichage des images en mode automatique.
- "Image description", c'est la description unique affichée au dos de toutes les images lorsque le mode automatique est utilisé.
- "Width & Height" correspondent à la taille de la galerie (ce n'est pas la taille des images à utiliser). Dans ce mode les images sont automatiquement redimensionnées.
- "Max image size" permet d'éviter le chevauchement des vignettes. Il vous faudra y entrer la taille de la plus grande de vos images (la plus grande hauteur ou largeur : utilisez la valeur la plus élevée).
- "Image border color", couleur du bord des images.
- "Back color", couleur de fond qui se trouve au dos des images.
- "Background gradient center", c'est la couleur centrale du dégradé (fond de la galerie).
- "Background gradient edge", c'est la couleur extérieure du dégradé (fond de la galerie).
- "Colonnes" correspond au nombre de colonnes de vignettes.
- "Righe", c'est le nombre de lignes de vignettes.
- "Gallery alignment" devrait permettre de positionner la galerie dans la page (n'est pas pris en compte dans la version 2.1 de cette extensions)
- "Content alignment", toujours aucune idée.
- "Enable download/link mode" permet d'ajouter un bouton download. Si vous activez cette fonctionnalité, il vous faudra créer manuellement des archives au format zip qui seront à placer dans le répertoire images/oziodownload.
- "Button text", c'est le texte affiché dans le bouton download.
- "Modified date and hour & Debug" permettent d'activer le mode déboguage. Laissez "Non".
Structure du fichier XML - Mode manuel TiltViewer :
Le mode manuel permet de définir les titres qui seront affichés à la place des noms de fichiers. Nous venons de créer un lien dans l'un des menus portant pour nom "TiltViewer_01". Il affiche les images du répertoire "TiltViewer_01". Ainsi, dans la même logique, nous allons créer un fichier xml que l'on nommera "TiltViewer_01.xml". Ce fichier sera placé dans le répertoire : components/com_oziogallery2/skin/tiltviewer/manual-xml.
Pour utiliser ce mode manuel, il conviendra de modifier la configuration de la façon suivante :
- "Select Method" doit être en XML.
- "XML method" doit être en mode "Manual XML".
- "Manual XML Path" doit pointer notre fichier XML, soit components/com_oziogallery2/skin/tiltviewer/manual-xml/TiltViewer_01.xml
Le fichier TiltViewer_01.xml ressemblera à la capture d'écran qui suit. A noter dans ce fichier :
- ligne 4 : l'url de l'image
- ligne 5 : le fichier proposé en téléchargement (si cette option est activée). Il faudra le créer manuellement.
- ligne 6 : le titre de l'image (affiché au dos).
- ligne 7 : la description de l'image (affichée au dos).

La galerie en cours d'affichage :

L'affichage de la galerie est terminé :

Lorsque l'on clique sur l'une des images elle se place en premier plan :

L'image a été retournée. On y découvre un titre, une description ainsi qu'un lien de téléchargement.
Le mode utilisé est manuel, cette galerie peut être utilisée pour réaliser un trombinoscope.

Galeries "Flickr SliderShow" & "Flickr Photos" :
Ne disposant pas de compte Flickr, je n'ai pas testé les galeries "Flickr SliderShow" & "Flickr Photos". En voici cependant quelques captures d'écran provenant du site de l'auteur.
Flickr SliderShow :

Flickr Photos :

Insertion des galeries dans le contenu de vos articles :
Depuis la version 2 cette "Ozio Gallery" est doté d'un plugin, permettant d'intégrer les différentes galeries dans les articles. Après avoir créé et configuré vos galeries (comme décrit dans le début de ce didacticiel), il suffira de copier le code du plugin correspondant à l'une des galeries pour le coller dans un article.
Dans "Composants", cliquez sur "Ozio Gallery 2".
Copiez le code (Plugin Code) de l'une des galeries.

Le code est collé dans un article :

Ce qui donnera :

Note : Lorsque les galeries sont affichées dans vos articles, la présence des liens placés dans les menus devient inutile. Pour les cacher, il suffit de créer un nouveau menu que nous n'afficherons pas. Puis y déplacer les différents liens.
Dans "Menus > Gestion des menus", cliquez sur l'icône "Nouveau" en haut à droite. Puis renseignez les différents champs, par exemple de la manière suivante :

Dans "Menus > Main menu" (si vous avez placé vos liens dans ce menu) sélectionnez les liens, puis cliquer sur l'icône "Déplacer" en haut à droite.

Sélectionnez le menu de destination et validez (bouton "Déplacer") en haut à droite.
Note : Pour afficher ce menu en frontend, il suffira d'activer le module correspondant et le placer dans l'une des positions de votre site (gestionnaire des modules).

Démonstrations :



 La méthode à utiliser pour la création d'une galerie est assez inhabituelle : Nous allons ajouter un lien dans l'un des menus, qui portera pour nom "Accordion_01". Celui-ci permettra d'afficher les images du répertoire "Accordion_01". Puis dans la même logique, nous allons créer un fichier xml portant pour nom "Accordion_01.xml". Ce fichier sera utilisé en mode manuel, il contiendra les textes à afficher, les liens pour chaque image et quelques paramètres :
La méthode à utiliser pour la création d'une galerie est assez inhabituelle : Nous allons ajouter un lien dans l'un des menus, qui portera pour nom "Accordion_01". Celui-ci permettra d'afficher les images du répertoire "Accordion_01". Puis dans la même logique, nous allons créer un fichier xml portant pour nom "Accordion_01.xml". Ce fichier sera utilisé en mode manuel, il contiendra les textes à afficher, les liens pour chaque image et quelques paramètres : 

 Paramétrage de la galerie "Carousel".Entrez "Carousel_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
Paramétrage de la galerie "Carousel".Entrez "Carousel_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :


 Paramétrage de la galerie "FlashGallery".Entrez "FlashGallery_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
Paramétrage de la galerie "FlashGallery".Entrez "FlashGallery_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" : Paramétrage de la galerie "Imagin".Entrez "Imagin_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
Paramétrage de la galerie "Imagin".Entrez "Imagin_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :



 Paramétrage de la galerie "ImageRotator".Entrez "ImageRotator_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
Paramétrage de la galerie "ImageRotator".Entrez "ImageRotator_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :

 Paramétrage de la galerie "TiltViewer".Entrez "TiltViewer_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :
Paramétrage de la galerie "TiltViewer".Entrez "TiltViewer_01" dans le champ titre (dans la partie gauche de la page, ce sera le nom du lien), puis dans la partie "Paramètres - Basique" :











